Kiebler5 did a great job by describing the various uses of "namespace" in c++; However, this intro to HTML is intended to give beginners a feel of what programming looks like. (ps. HTML is not a programming laguage, it is a markup language)
HTML is a language for describing web pages.
* HTML stands for Hyper Text Markup Language
* A markup language is a set of markup tags
* HTML uses markup tags to describe web pages
I will show you how to create and run a simple html page. [click on images to enlarge]
Step. 1) Open notepad.
(Quick way to open notepad - hit Ctrl + R - and type "notepad" in the dialog box and hit "OK".)
Snapshot 1:
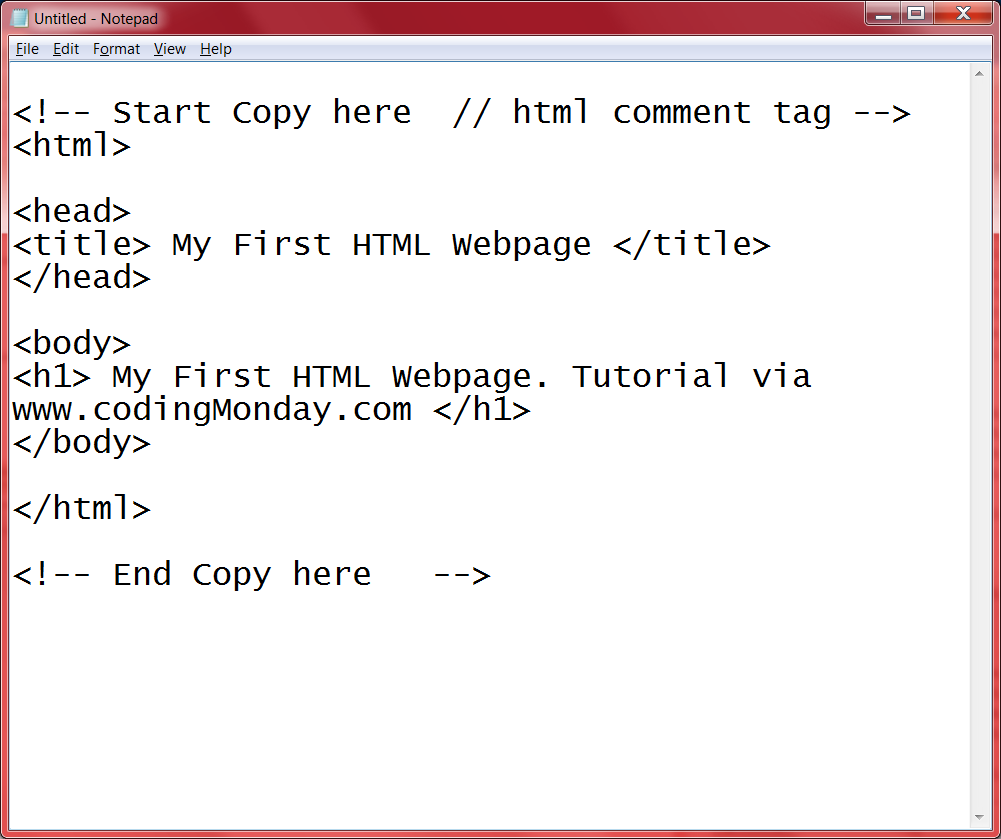
Step. 2) Type your own HTML code or copy this code into your notepad.
Screenshot 2:
 Step. 3) Save the txt file as a .html format. This step is very important. This is because without the HTML extension your operating system may detect the file as a txt file.
Step. 3) Save the txt file as a .html format. This step is very important. This is because without the HTML extension your operating system may detect the file as a txt file.In snapshot 3, I saved my html code as "simplePage.html".
Screenshot 3:
 Step. 4) Locate your and run your html file.
Step. 4) Locate your and run your html file.Screenshot 4:
 Next, Intro to CSS.
Next, Intro to CSS.Until then,
Happy Coding
Verse316

No comments:
Post a Comment